

Earlier we discussed how Angular JS is one of the most result-driven and effective JavaScript frameworks for developing dynamic web applications. In this post, we’ll learn about the unparalleled effectiveness of Data Binding, as well as the feature that makes it possible, Digest Cycle.
TL;DR
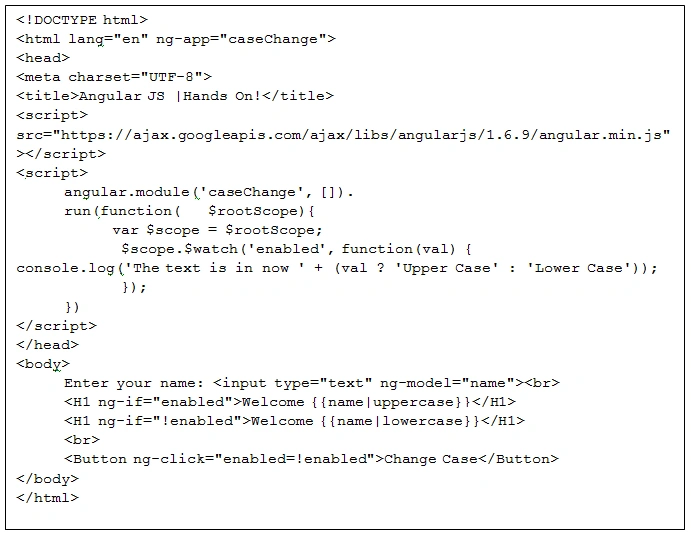
If you’re new to Angular JS, you must be wondering how the data binding actually works in the framework. To give you a better idea, let’s take this example of code that changes the case of the text that has been entered in the textbox.

Run this code in the browser and you’ll see that the button Change Case works like a toggle button and changes the case of the text that appears in the view.
It is really intriguing how the button runs the function, without any apparent call to it. But if the directive ng-click is toggling the value of the enabled variable then how does the browser decide which H1 it should show after the click? It knows because both the directives are automatically triggering the digest cycle which sets off all the $watch(ers) in the $rootScope. As a result, every time the code encounters an angular event, it will set off the digest cycle which then will change the values of the elements in the view and model to the newest value.
So, when you create a variable in Angular $scope and set a watcher on it (either implicitly by including it in the context of the app or by explicitly using $watch()) Angular will keep track of that variable whenever a digest cycle runs. So when the watcher notices any discrepancy in the values of the variable in either model or view, it will make the synchronisation on the basis of the newest entry.
It’s all easy so far, but what about the cases where the change in the value of one variable has to reflect in the value of another. If the operation of digest cycle was as simple as briefed above, this would have caused a major inconsistency in the code, as once a digest cycle has been run and the output produced, there was no way for the dependent variable to change its value on the basis of the first variable.
The reason why we don’t hear any AngularJS developer complaining about such issues is because of the ‘dirty check’.
So, apparently, in Angular, the digest cycle doesn’t run only once. Instead, it keeps running until all the variables are set to the right value. In simpler words, the digest cycle will keep running on for a finite number of times, until all the elements’ values are set.
Much like the previous case, when in the first digest cycle, the watcher changes the value of a variable, the processing is not over. Instead, another cycle is run in which the value of the second variable will be changed. Since, even in this cycle, not all the variables were set on the appropriate mark, another cycle will be run by the browser to simply check that all the elements are set on the right value. Once that has been completed, the processing will be over and the final output will be produced.
Since the last cycle doesn’t change any value, it has been named by the experts as the ‘dirty check’.
So, in the aforementioned case, what if the changed value of the second variable has to be reflected in the first one as well? This would clearly create an infinite loop, right? No. Remember that italicised finite adjective we used to describe the recurring operation of digest cycle. To avoid these such cases, Angular has limited the times a digest cycle can run in one execution to 10 times. So when the digest cycle doesn’t come to the ‘dirty check’ point even after repeating 10 times, the programming will cease mid-loop and whatever the value of the variable was set in the final cycle will get displayed.
We hope this explains what Digest cycle is at its foundation. The actual application of the cycle in complex programs depend on the application, but as long as you understand what’s happening behind the scenes, you’re good to go and explore the deeper application of the feature through more complex programs.
Know how Zoho deprecating activities module is great for your business and the reasons why Zoho team announced this.
Keep ReadingThe co-marketing program is your next step if you'd like to partner and co-create valuable content and foster business growth alongside HubSpot.
Keep ReadingWith the perfect strategy for marketing, you can reach more users and increase engagement on your Adobe store.Check out our blog for top business strategies
Keep Reading